Sering kita lihat logo-logo aplikasi ataupun website menggunakan efek bayangan. Memang efek bayangan seperti itu sedang menjadi tren. Kitapun bisa membuatnya di Inkscape. Berikut adalah panduannya.
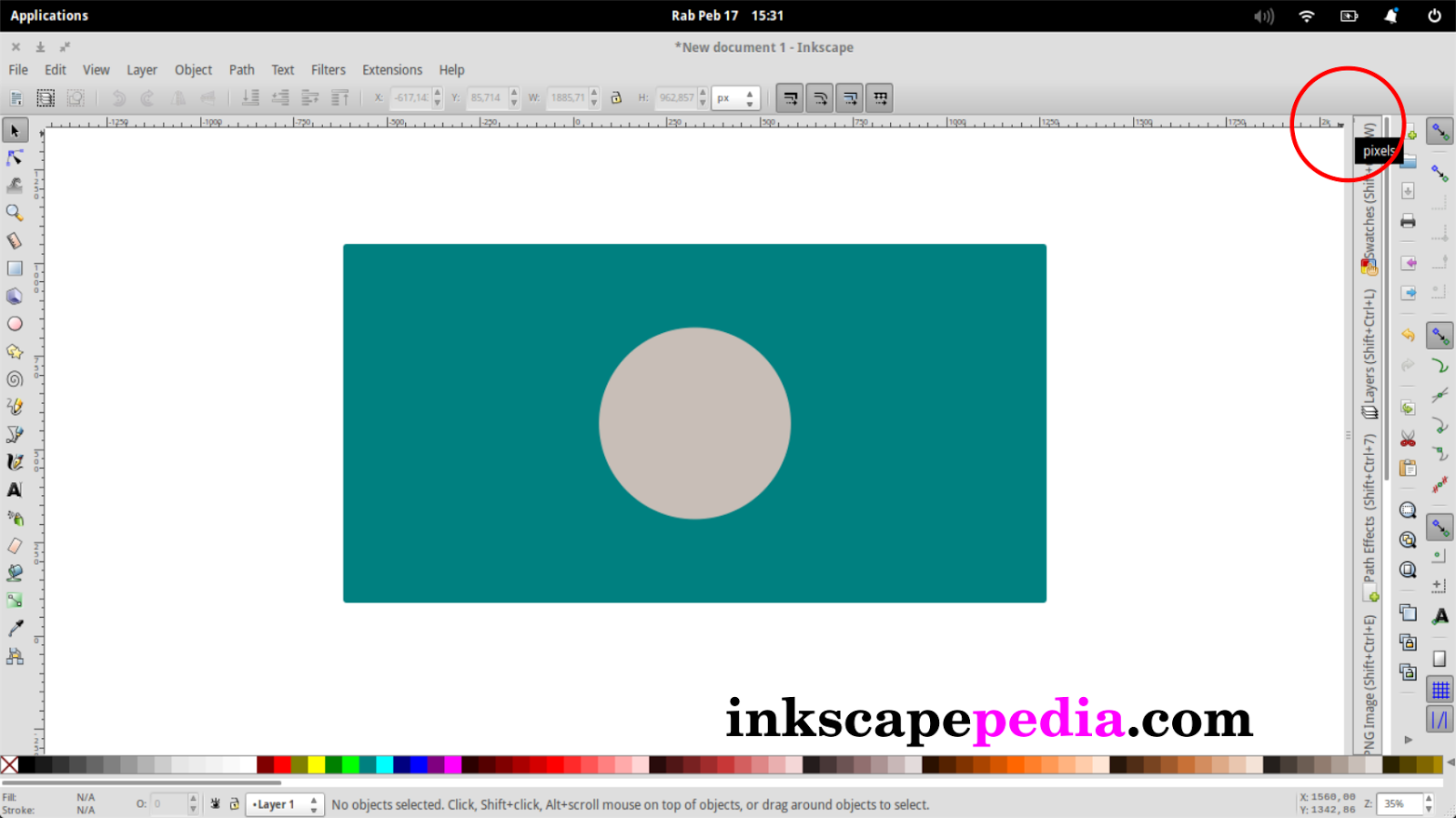
Pertama, sebagai latihan kita akan menggunakan objek lingkaran. Anggap saja itu adalah logo kita. Buat juga sebuah background berupa persegi panjang. Kemudian tarik sebuah Guides (garis pandu) dari pojok kanan atas menyerong ke bawah.
Buat dua Guides, posisikan agar menempel dengan logo lingkaran. Guides ini fungsinya untuk mempermudah kita untuk membuat objek bayangan.
Aktifkan Bezier dan bentuk sebuah objek mengikuti Guides yang kita buat tadi.
Beri warna hitam, dan hilangkan garis tepinya.
Seleksi background (persegi panjang) kemudian duplikasi. Kemudian seleksi objek hasil duplikasi dan objek yang kita buat dengan bezier, lalu klik kanan>set clip.
Sekarang objek akan menjadi lebih rapih, tidak keluar dari background induknya. Atur agar posisi objek bayangan berada dibelakang objek utama (logo). Selanjutnya kita tinggal atur transparansi objeknya. Sesuaikan dengan selera kalian.
Selesai. Kalian bisa menerapkan teknik ini pada logo yang kalian buat.
Pertama, sebagai latihan kita akan menggunakan objek lingkaran. Anggap saja itu adalah logo kita. Buat juga sebuah background berupa persegi panjang. Kemudian tarik sebuah Guides (garis pandu) dari pojok kanan atas menyerong ke bawah.
Buat dua Guides, posisikan agar menempel dengan logo lingkaran. Guides ini fungsinya untuk mempermudah kita untuk membuat objek bayangan.
Aktifkan Bezier dan bentuk sebuah objek mengikuti Guides yang kita buat tadi.
Beri warna hitam, dan hilangkan garis tepinya.
Seleksi background (persegi panjang) kemudian duplikasi. Kemudian seleksi objek hasil duplikasi dan objek yang kita buat dengan bezier, lalu klik kanan>set clip.
Sekarang objek akan menjadi lebih rapih, tidak keluar dari background induknya. Atur agar posisi objek bayangan berada dibelakang objek utama (logo). Selanjutnya kita tinggal atur transparansi objeknya. Sesuaikan dengan selera kalian.
Selesai. Kalian bisa menerapkan teknik ini pada logo yang kalian buat.







Comments
Post a Comment